Your WooCommerce product pages can make or break your store. That’s why you need to create good ones. Our step-by-step guide will show you how to add items with titles and descriptions, include variables, enable reviews, ratings, and more. We’ll also discuss suitable plugins that you can download to enrich your product page.
Let’s dive in…
What Is a Product Page in WooCommerce?
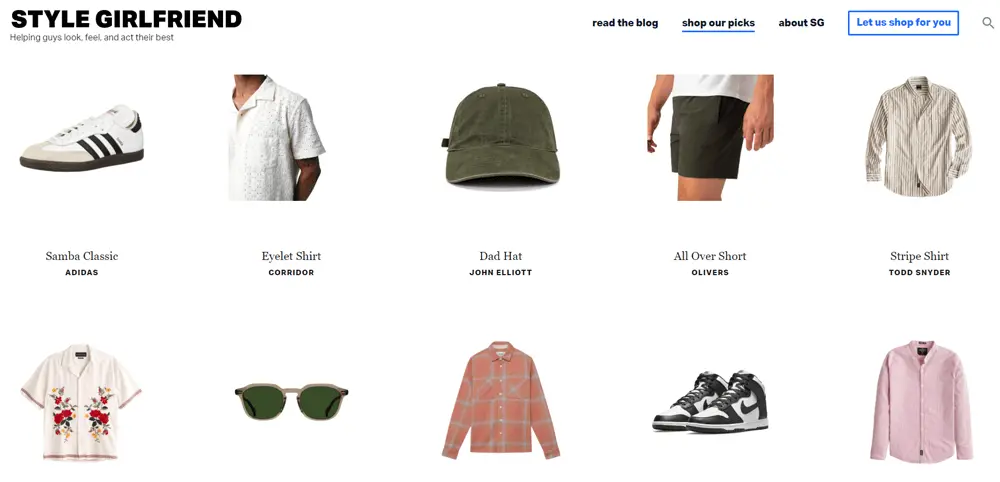
The products page in WooCommerce is the heart of your store. It’s where you display everything you’re selling. Usually, it will look something like this:

A well-designed WooCommerce product page can:
- boost conversions
- increase orders and order value
- lower bounce rates
Creating a unique one for your brand is a must.
How to Customize a Product Page in WooCommerce
WooCommerce’s product page template allows you to add items, their description and title, tags, images, variations, and more. We’ll now take you through the whole process:
Adding a Product in WooCommerce
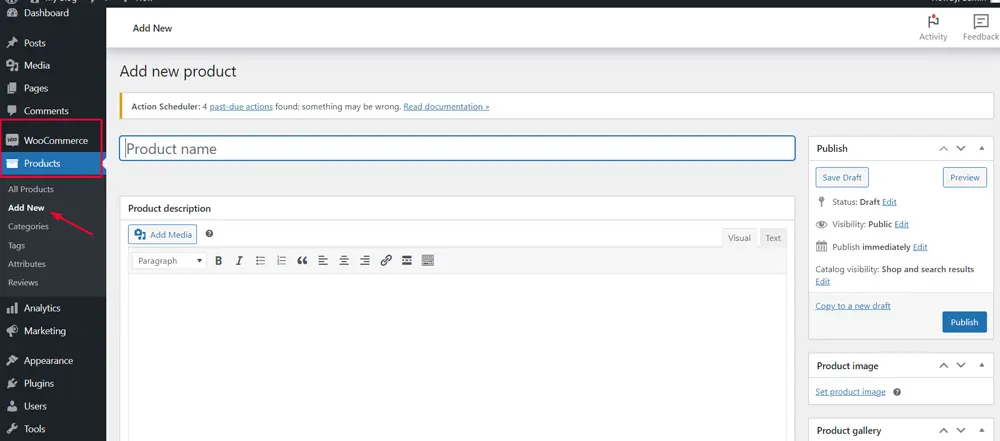
Assuming you’ve already added the WooCommerce plugin to your WordPress site, you will see a control menu on your left.

Navigate to Products and click on Add New. This will open up the familiar WordPress editor and you can start filling in the product information.
After you’ve finished, you need to check the publishing settings and set:
- Status
- Visibility
- Publishing schedule
- Catalog visibility
You can publish, preview or save your entry as a draft.
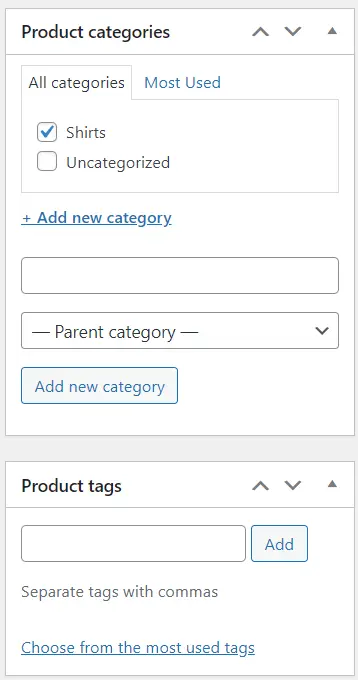
Scrolling down a bit will take you to Product categories. You can tick the one you need or add new options. The Most Used tab will show you a list of the categories you choose most often.

Product tags will allow your customers to find certain items easily. You can list everything that will help narrow your visitor’s options. For example, for a summer clothing collection, you can use summer, linen, strapless, etc.
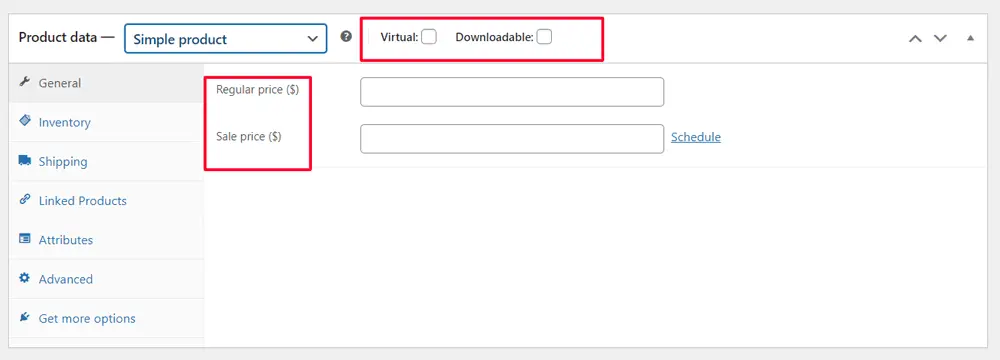
Underneath the description tab, you’ll find Product data. If applicable, you can choose Virtual (for services) or Downloadable (for digital items). It’s also where you set the regular price and schedule sales.

Customizing Product Title and Description
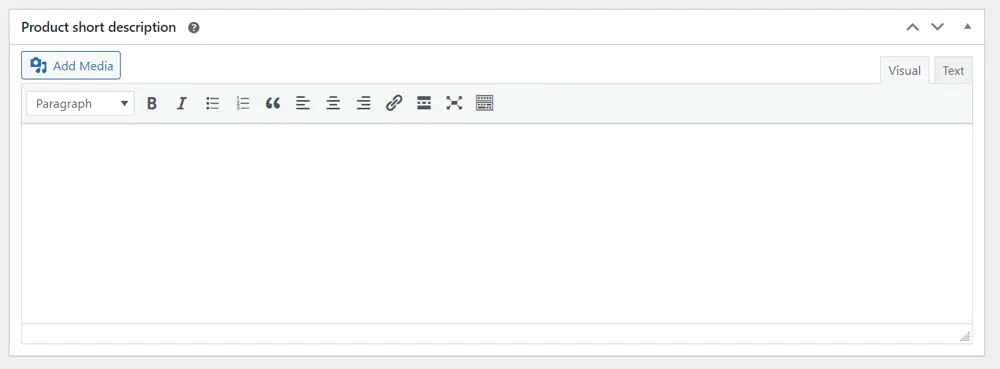
The WordPress editor will let you set the title and description when you’re adding a WooCommerce product. An excerpt of the information will show next to the item photo/image on the listing page. It’s the one that you’ll fill in under Short Description.

The full text will appear in the Product Description box. You can bold the words, use bullets, add quotes, etc. You can edit both the description and the title at any time. Just open the product’s page and click on Edit Product at the upper left corner.

Adding Product Variations
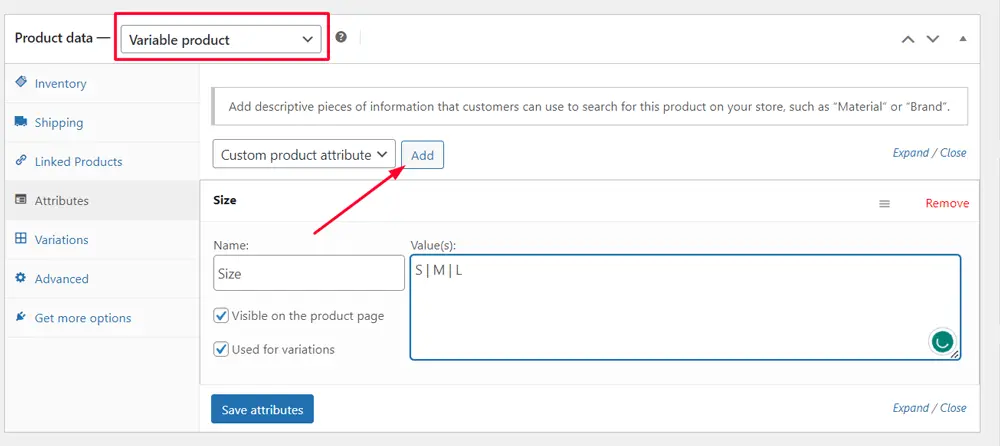
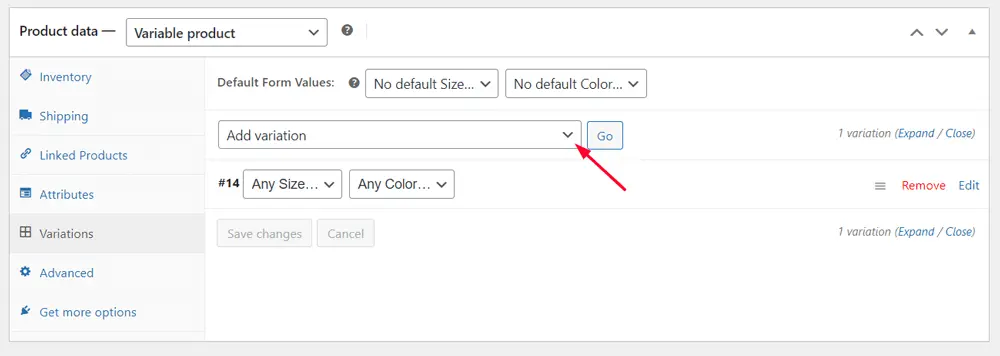
To add product variations in WooCommerce, you have to go to Product data and choose Variable product.

Click on Attributes, select Custom product attribute, and click Add to fill in product-specific data. For example, if you’re selling clothing, you can add materials, color, and size.
Then, click on Variations. To get WooCommerce to make every combination possible from all the attributes, click Create variations.

In our case, we’ll get:
- S Purple
- M Purple
- L Purple
- S Blue
- M Blue
- L Blue
- S Red
- M Red
- L Red
IMPORTANT: If you add more attributes at a later stage, the variables will need to be redefined for the various combinations in order to function correctly.
Adding Product Images and Video
WooCommerce allows users to add three types of product images:
- Single Product – the featured one
- Catalog – those appear in product loops, for example, in Related Products
- Product Thumbnails – the smallest images, shown in Cart, Widgets, and Gallery thumbnails under the featured one (if you have several photos).
Right underneath the publishing settings, you will find Product image and Product gallery. Click on Set product image to upload the feature one. You can put the additional ones in the gallery. You can easily reorder them later, thanks to the drag-and-drop function.

To add a video to your WooCommerce product gallery, you have to get a designated plugin. After you’ve downloaded it, go to your WordPress admin panel and click on Plugins. Upload the ZIP file, install it, and configure the settings.
Now, go to Products > Product Data > Features video and enable it.
You can either upload a video from your computer or enter a link from YouTube, Vimeo, or Dailymotion. After that, check the Enable Gallery option. Go to WooCommerce > Settings, where you can:
- allow autoplay
- mute sound
- enable fullscreen
- loop video
- hide video controls
Adding Product Reviews and Ratings
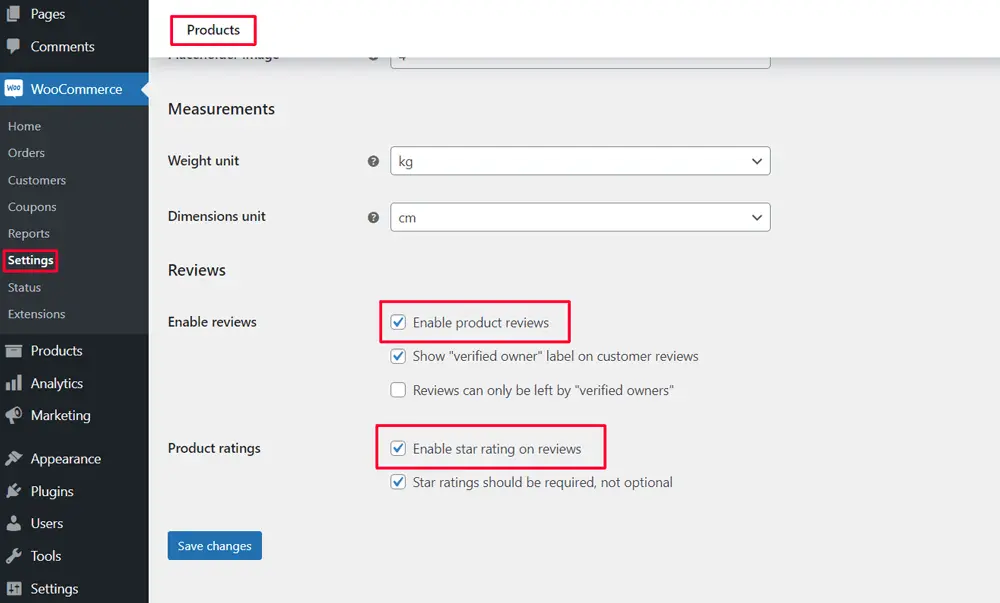
In order to add product reviews and ratings in WooCommerce, you need to go to Settings > Products. Scroll till the end of the page and you will see the boxes you need to check to enable them.

You can also:
- Show Verified Owner label on customer reviews
- Accept reviews only by verified owners
- Require users to leave ratings along with reviews
Customizing SKUs
Stock Keeping Unit number or SKU, is a unique code assigned to every product to make inventory management much easier.
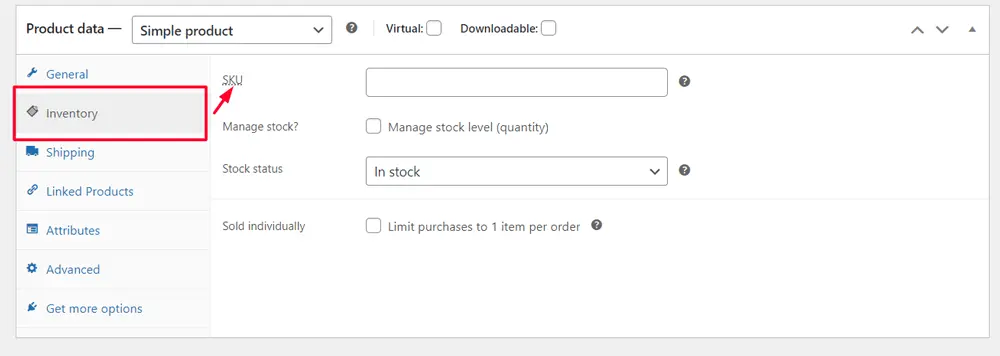
To add SKUs in WooCommerce, go to Product Data > Inventory. Then, fill in the dedicated field.

The SKU doesn’t have to be complicated, but it has to be unique. You can create one with up to 255 characters, including alphanumeric values and special symbols.
You can create an SKU by using a dedicated plugin or just your imagination. Let’s say you want one for a mens’ purple shirt, size 8 – SHIRT-M-PURPLE-08 would do the trick.
IMPORTANT: You must add an SKU to variable products, because it will help you differentiate the options from one another.
Inserting Related Products
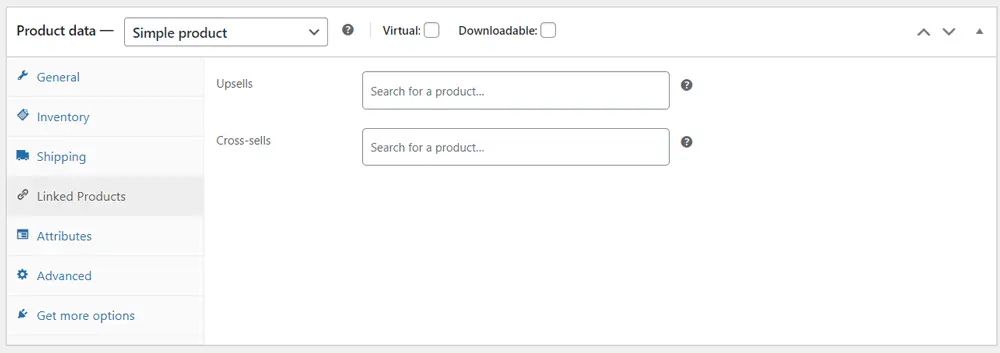
If you want to insert related products on WooCommerce, go to Product data > Linked products.

You will see two options:
- Upsells – products the customers can buy in unison or instead of the main one, usually of better quality or more expensive.
- Cross-sells – complementary items, for example, a silicone case for a smartphone.
You can search for the items you want to link in the dedicated fields. You need to add at least three characters before you can choose a product. An SKU comes in handy in this situation.
Certain templates have a Related Products section, that features products with the same tag or category.
How to Add a Tab Manager
In order to add a Tab Manager in WooCommerce, you first have to download the appropriate extension. Now, when you go to any product’s page, you’ll see Product Data – Tabs. Alternatively, you can go to WooCommerce > Tab Manager.
Adding Product FAQs
To add product FAQs in WooCoomerce, you’ll need to download a suitable plugin. To activate it, go to Plugins > Add New > Upload. Choose the ZIP file of the addon, click on Install Now, and Activate.
After that, you can open to edit any of the existing WooCommerce product pages. You will see the FAQs tab under Product Data. The extension will enable you to add a question and an answer and rearrange them as you see fit.
Integrating Payment Methods
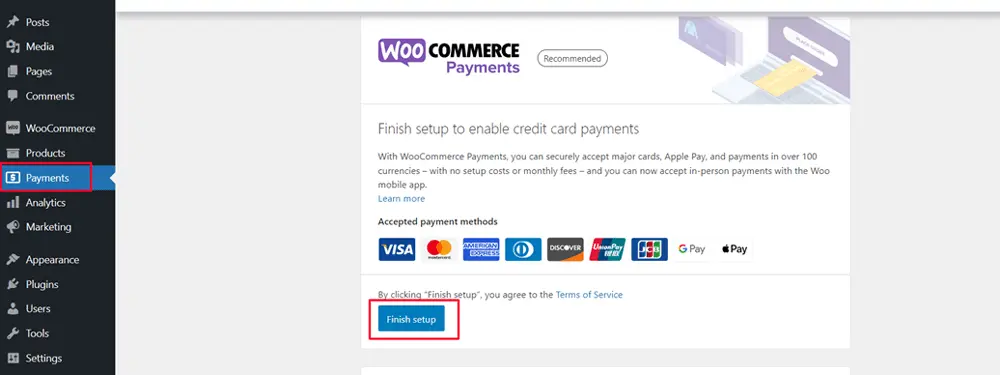
The first step to adding payment methods in WooCommerce is getting the dedicated addon.
After installation, the Payments tab should appear on the menu on the left.

Click on Finish setup. On the next screen, choose the payment methods you want to offer. The default ones include:
- Visa
- Mastercard
- Apple Pay
- Google Pay
- Union Pay
- giropay
- Sofort
- iDEAL
- P24
- Bancontact
- EPS
You can choose more than one option here. Alternatively, you can go to Payments > Settings and enable the payment methods from there.
WooCommerce Product Page Addons
You can get numerous additional functionality options via the WooCommerce store.
For example, WooCommerce 360º Image would benefit any seller who offers physical items. It will allow clients to rotate images, get a full view of the product and zoom in on details. The extension is fully responsive, making it a perfect option for mobile-friendly websites.
The Size chart plugin is essential for WooCommerce clothing stores. It allows you to upload your own images or create ones straight from the dashboard. The charts are customizable and can easily fit into your brand’s style. In addition, the extension can be set to display location-relevant sizes.
Gift Cards is another great addon, suitable for both digital and physical items. It enables customers to pay with funds stored in their accounts or via a special code. This drives more revenue for your WooCommerce store. Admins can search, view, and edit gift certificates. They can also generate reports for all codes.
Hosting WooCommerce
ScalaHosting offers a scalable WooCommerce hosting tier. Our dynamic caching technology paired with the LiteSpeed Web Server will improve your ecommerce store’s load and response times. The tier also includes an Advanced Security suite of tools to eliminate any possible threats.
ScalaHosting provides free domain names and SSL certificates to all customers. Our support team consists of industry experts, available 24/7 via live chat and ticketing.
Contact us today to take your eCommerce store to the next level!


Wrap Up
You can easily customize WooCommerce product pages to make them match your brand and style.
The available template allows you to:
- add items
- set titles and descriptions
- add variations
- set tags
- create an image gallery
- add payment methods
If you require more functions, like a 360º view or additional fields, you can always get an extension or download a different WooCommerce theme.
FAQ
Q: How do I customize my WooCommerce product page layout?
A: To customize your WooCommerce product page layout, you’re going to need an addon or to install an appropriate theme. For example, the Elementor Page Builder will enable you to create different template types for your product pages.
Q: How do I add custom fields to WooCommerce product pages?
A: The easiest way to add custom fields to WooCommerce product pages is to use a plugin like the Product Add-Ons extension. With it, you’ll be able to offer engravings, gift wrapping, custom prices, and more.
Q: How do I customize my WooCommerce product gallery?
A: To customize your WooCommerce product gallery, go to Product image and Product gallery, which are right underneath the publishing settings. From there, you can upload images and rearrange them with the drag-and-drop editor.