How to Enable JavaScript in Your Browser: A Step-by-Step Guide
JavaScript is a critical layer of the modern web, from interactive capabilities to dynamic content and responsive design. Whether simply browsing your favourite websites, working with web applications, or even viewing multimedia, an important function of JavaScript is to make those features work seamlessly.
Sometimes, when you work with JavaScript, the browser may disable it due to security settings, software bugs, or user preference. If this is the case, certain websites and web applications may not work as they should or are intended to. This article will help you enable JavaScript for some of the different and most popular web browsers, so you have a fully interactive web experience.
What is JavaScript?
JavaScript is a multifunctional and dynamic programming language primarily used to create and control dynamic website content. Unlike HTML for structuring and CSS for styling web pages, JavaScript makes the web interactive and responsive.
JavaScript is executed directly in the browser and is a client-side language. However, it can also be executed on the server side with environments like Node.js. Along with HTML and CSS, JavaScript is a critical web technology that all modern browsers support. Its flexibility and power have made it the necessary tool for creating advanced and powerful interactive web applications.
Why Enable JavaScript?
Enabling JavaScript for browsers lets you enjoy the full capacity of modern websites. If you do not have JavaScript enabled, most of the interactive stuff you take for granted every day-drop-down menus, forms, slideshows, and even shopping carts-will either work partially or fail to work altogether.
JavaScript loads dynamic content, like social media feeds and live sporting scores, keeps it up-to-date in real-time, and facilitates the immediacy of instant messaging. Many web-based applications rely heavily on JavaScript, including online email applications, online banking, and even online word processors presented via cloud computing, which could not operate correctly without JavaScript.
In short, enabling JavaScript will provide full access to features and services available on every website and web application. Without it, browsing could be significantly limited, with broken pages and missing content.
How to Enable JavaScript in Different Browsers
Now that you know what JavaScript is, it is time to learn how to enable it in your web browser. Below, you’ll find information about all major browsers and how easily you can check their settings.
Read more below.
Google Chrome
Google Chrome is the world’s most popular browser, favoured for its speed and user-friendly interface. If you’re using Chrome, enabling JavaScript is a straightforward process that ensures you can interact fully with websites.
Follow the below steps:
- Open Chrome: Start by opening Google Chrome on your computer
- Open Settings: Click the three vertical dots in the top-right corner of the browser window to open the Chrome menu. From the dropdown menu, select “Settings.”
- Navigate to Privacy and Security: Scroll down in the Settings menu and click “Privacy and security.” In the Privacy and Security section, select “Site settings.”
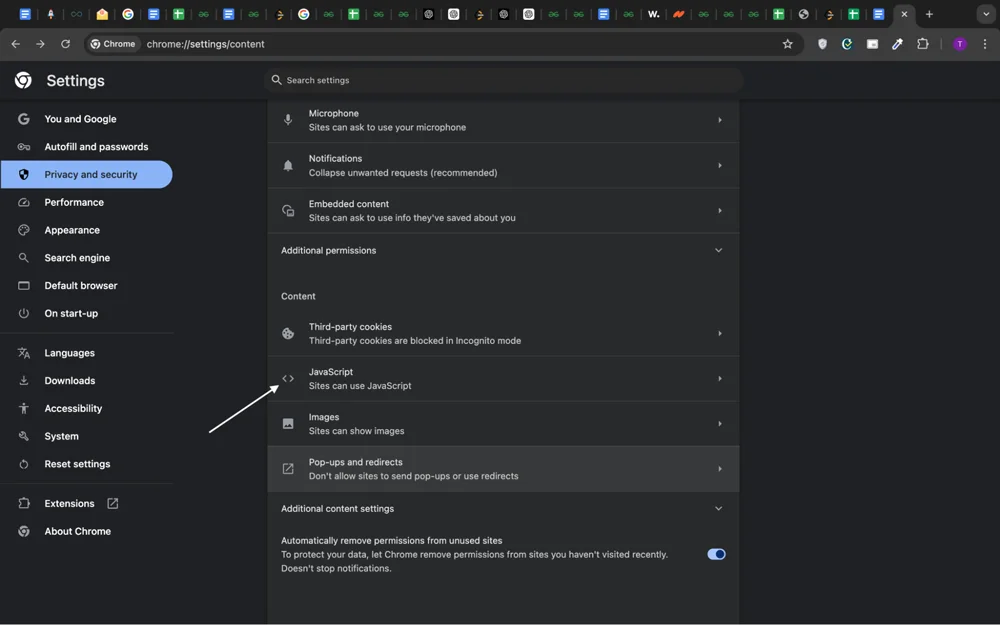
- Enable JavaScript: Scroll down to the “Content” section and click “JavaScript.”

You need to ensure the toggle is switched to “Allowed (recommended)” to enable JavaScript.
Mozilla Firefox
Mozilla Firefox is known for its focus on privacy and customization. By default, JavaScript is enabled in Firefox, but you can quickly turn it back on if it has been disabled.
In order to do that, you need to perform the following steps:
- Open Firefox: Launch Mozilla Firefox on your device.
- Access Settings: Click on the three horizontal lines in the browser’s upper-right corner to open the menu. After that, select “Settings” from the list.
- Privacy & Security: Scroll down to the “Privacy & Security” section in the Settings menu. Mozilla Firefox usually has JavaScript enabled by default. However, if you suspect it’s disabled, continue to the next step.
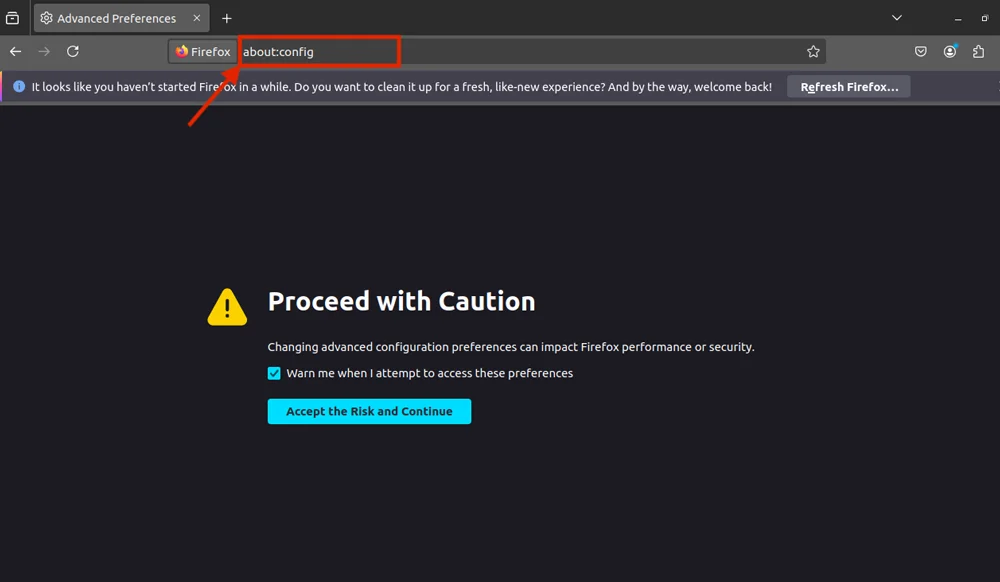
- Enable JavaScript via Configuration: Type about:config in the address bar and press Enter. You will then see a warning message will appear; click “Accept the Risk and Continue.”

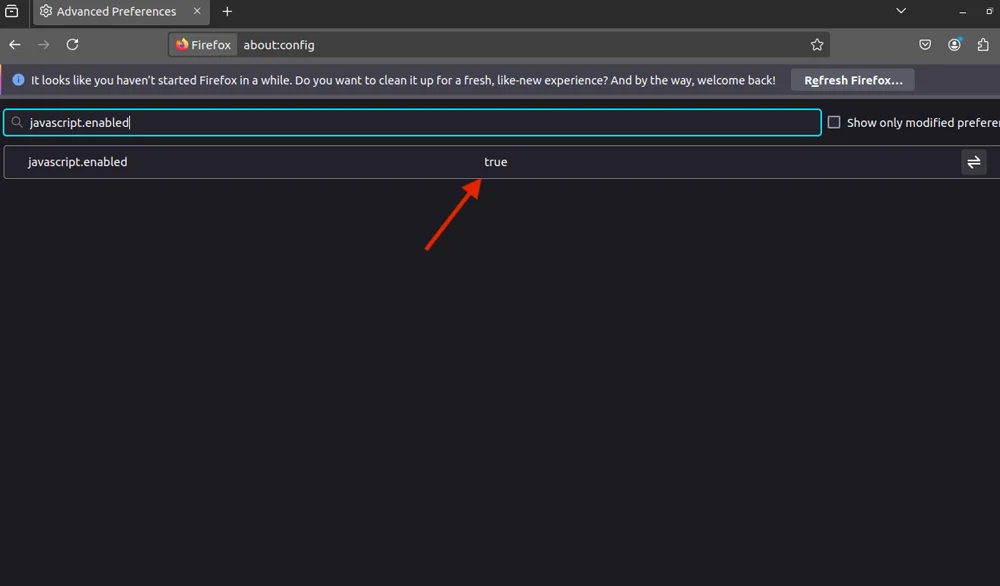
In the search bar at the top of the page, type javascript.enabled. If the setting is false, double-click it to change it to true.

After enabling JavaScript, refresh the web page that you were previously trying to access and you should be good to go.
Microsoft Edge
Microsoft Edge, built on the Chromium engine, offers a fast and secure browsing experience. Enabling JavaScript in Edge is similar to Chrome due to the shared engine.
In order to enable JavaScript, do the following:
- Open Edge: Start Microsoft Edge on your computer.
- Access Settings: Click the three horizontal dots in the upper-right corner of the browser window to open the Edge menu. Choose “Settings” from the dropdown menu.
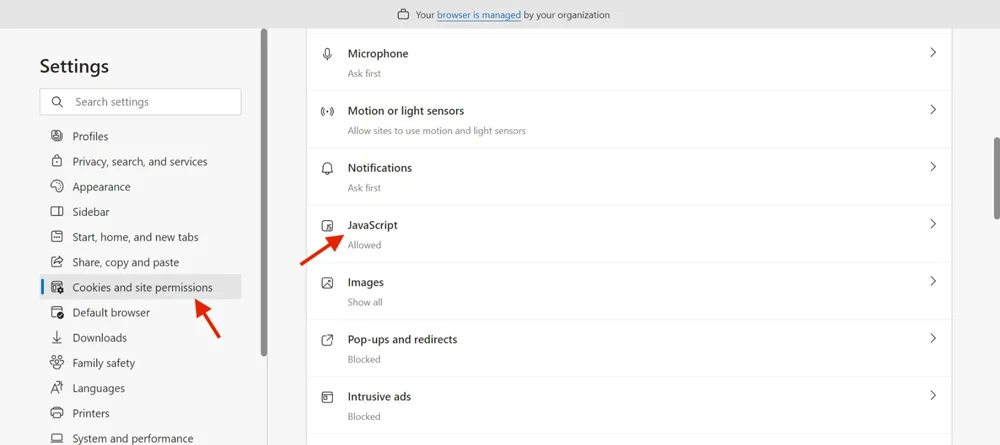
- Navigate to Site Permissions: In the Settings menu, scroll down and click on “Cookies and site permissions.” Under the “All Permissions” section, click on “JavaScript.”

Once you are there, in order to enable JavaScript, simply toggle the switch to turn it on.
Safari (Mac)
Safari is the default browser for macOS users. It is known for its speed and integration with the Apple ecosystem.
Here’s how to enable JavaScript on Safari:
- Open Safari: Launch Safari from your Mac’s dock or applications folder.
- Navigate to Preferences: Click on “Safari” in the top menu bar. From the dropdown menu, select “Preferences.”
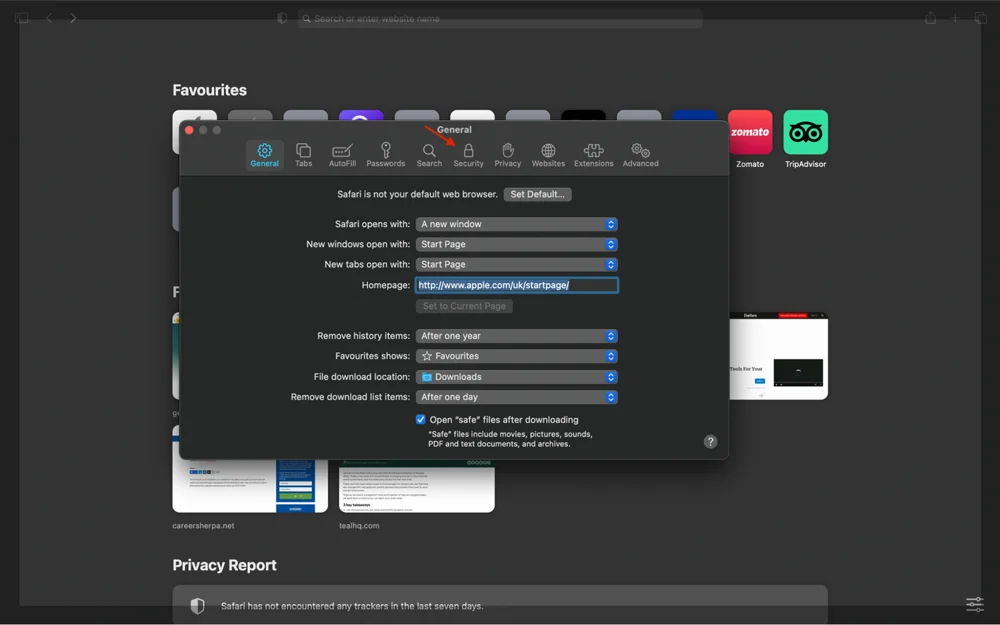
- Security Settings: In the Preferences window, click on the “Security” tab.

Once you load the settings, check the box next to “Enable JavaScript.” and everything should be correctly configured.
Troubleshooting JavaScript Issues
When JavaScript isn’t working correctly in your browser, it can lead to broken websites, missing content, and a frustrating user experience. Fortunately, many JavaScript issues can be resolved with a few simple troubleshooting steps.
Here’s how to diagnose and fix common problems:
- Check if JavaScript is enabled: The first step is to ensure that JavaScript is enabled in your browser. Sometimes, it may be accidentally disabled in the browser’s settings. Refer to the previous section on enabling JavaScript in various browsers to ensure it’s turned on.
- Clear browser cache: Cached files can sometimes cause issues with JavaScript. Clearing your browser’s cache and cookies can help resolve these conflicts. After clearing the cache, reload the website to see if the issue is fixed.
- Disable browser extensions: Specific browser extensions, especially ad blockers or security tools, can interfere with JavaScript. Try disabling your extensions temporarily to see if they’re causing the problem. If the issue is resolved, you can enable them to identify the culprits individually.
- Update your browser: An outdated browser may not support the latest JavaScript features, leading to compatibility issues. Ensure your browser is updated with the newest version, often including bug fixes and performance improvements.
- Check for script errors: If you’re comfortable using browser developer tools, check the console for script errors. These errors can give you clues about what’s going wrong. In Chrome, for example, you can open the console by pressing Ctrl + Shift + J (Windows) or Cmd + Option + J (Mac).
Last but not least, if you’re still experiencing issues, try resetting your browser settings to their default configuration. This can resolve any incorrect settings or configurations that may be causing JavaScript to malfunction.
Understanding the Importance of JavaScript
JavaScript is not just a programming language; it’s the backbone of modern web development. Further, JavaScript is not limited to client-side operations; it has grown onto server-side development with environments such as Node.js, allowing full-stack development with one language.
This versatility makes JavaScript a cornerstone in web development, bridging the gap between user interaction and processes on the back end.
It serves to let websites:
- Dynamic updates: One can dynamically update the content through JavaScript without reloading any pages. Examples are social feeds, live sports scores, and news updates minute after minute.
- Create interactive elements: JavaScript allows forms, buttons, and other interactive elements of the websites. It runs a lot of features, like a dropdown menu, sliders, and modal windows.
- Input validation: JavaScript can check if all the form fields are not empty before submitting or verifying if some data meets specific criteria. This minimises errors, and user experience is greatly enhanced.
Also, you need to know that third-party services, including Google Analytics, ad networks, and social media widgets, use JavaScript. Switching it off can cripple them from loading into your site and reduce its functionality.
Potential Risks of Disabling JavaScript
JavaScript is a core technology that creates most modern websites and web pages with interactive and dynamic aspects. From modifying page content after loading to unlocking complex Web applications, JavaScript significantly shapes the browsing experience.
However, many users turn off JavaScript in browsers for whatever reason: added privacy, extra security, or faster page loads. It works seriously to alter how websites work by disabling JavaScript. This can make browsing more restrictive and decidedly more piquing for those using it.
Privacy and Security Considerations
Most websites require JavaScript; for full functionality, you enable JavaScript in your web browser. However, enabling JavaScript introduces several important privacy and security considerations. By understanding these considerations, you better equip yourself with the knowledge needed to balance ease and convenience with protecting your personal information.
Here are the key privacy and security considerations when you enable JavaScript:
- Tracking and analytics: JavaScript is applied to trace a user’s behaviour at websites through third-party analytics and scripts, which users are concerned about privacy and can prevent through script blockers or browser settings.
- Malicious scripts: These hardly happen, but some websites have been converted or enabled to use JavaScript for malicious reasons, like stealing data or taking users further to phishing sites. In this case, it could be mitigated by keeping your browser and security software updated.
- Cross-Site scripting (XSS): One of the most common attack vectors-that of the attacker injecting malicious scripts into web pages viewed by other users.
Modern browsers and websites, in general, usually already include mitigation like a Content Security Policy to stop XSS, but for extra security, turning off JavaScript on unknown sites is a good idea.
Conclusion
Enabling JavaScript is essential for a complete web experience, allowing you to interact with websites as intended. Following the steps outlined above for your browser, you can ensure that JavaScript is enabled and working correctly. If issues persist, consider the troubleshooting tips to resolve any problems further.
With JavaScript enabled, you can enjoy a seamless and interactive browsing experience and access all the features of modern websites.
Author: Rajat Sharma
Rajat Sharma is an experienced content writer with over three years of expertise crafting engaging and informative content across various industries. With a strong SEO and digital marketing background, Rajat specialises in creating high-quality articles, blogs, and web content that resonate with readers and drive organic traffic. His attention to detail and ability to adapt to different writing styles make him a valuable asset for any content-driven project.