The contact form is one of the things you take for granted when browsing the web. Pretty much every website has one, and more often than not, it’s easily accessible.
Yet, when you’re building your WordPress website, you’ll find that it’s not there by default. Adding it is obviously possible, but how do you go about the process?

Why Add a Contact Form on Your WordPress Website?
In the olden days, contact forms weren’t as ubiquitous as they are now. Usually, you have a Contact us page with a phone number, a physical address, and an email.
Some people still prefer to leave an email address and urge visitors to contact them through it. From a website owner’s perspective, this is the more straightforward option. However, there are several reasons why a contact form is a better idea.
It’s more convenient for the users
Imagine you are a user, and you want to contact the owner of a website that doesn’t have a contact form. You have to browse through the site until you find the owner’s contact details, usually in the form of a mailto link. It opens either a new tab in the browser or the default mail application. If you’re not using your personal device, you may need to log into your account, which requires a username and a password and, potentially, a two-factor authentication code.
The process is hardly streamlined, and users can quickly get bored, leading to missed feedback and lost customers.
A contact form gives visitors access to the site’s owner from the page itself. They can easily get in touch without the need to switch between windows, copy-paste email addresses, or enter additional information.
You’ll have less spam to deal with
You want to make sure that your email is available to potential clients and partners, but you definitely don’t want to share it with everyone. If it’s publicly accessible on your website, you can be pretty sure that spam robots will scrape it and add it to their email lists.
Before you know it, your inbox will be overflowing with unsolicited messages, and you could end up losing vital business communication. With a contact form, your email address won’t be that easy to get, and you can add a CAPTCHA test and use a spam filter. All this significantly reduces the amount of junk mail you’ll have to go through.
Communication is more efficient with a contact form
A contact form gives you more control over how your users and potential customers get in touch with you. You get to decide what sort of information you request from your visitors, so you can be sure you’ll get everything you need with as little backward-and-forward as possible.
For example, if your customers use the contact form to get support, you can request their email address or account ID within the form itself. That way, you’ll know who you’re communicating with from the very start, and you’ll be able to help them more efficiently.
You get a better understanding of how visitors interact with your website
WordPress contact forms can bring you a lot of additional data. You can much more easily see who contacts you the most and why. This information is crucial for figuring out what sort of user experience your website offers.
What’s more, contact forms can usually be integrated into customer relationship management systems and other tools that are vital for keeping your business going in the right direction.

How to Create a Custom Contact Form in WordPress?
There are two approaches to adding a contact form to a WordPress website. You can do it manually or use a plugin.
Adding a contact form manually
Behind every contact form on a WordPress website, there’s some PHP code. Thanks to it, the browser renders the contact form’s fields, and the hosting server processes the information users enter into them.
You don’t necessarily need to know PHP to manually create a contact form. As with just about anything that has to do with WordPress, you’re never more than a Google search away from detailed instructions on how to achieve the desired results. Other people have already written the code, they’ve willingly shared their work, and they’ve even shown you what sort of tweaks you need to make to ensure submissions end up in your inbox.
On the whole, thanks to a few helpful articles and tutorials, manually setting up a contact form on your WordPress website is not as difficult as you may have thought at first.
What’s more, many people will tell you that keeping the number of installed plugins to a minimum reduces the clutter, improves the performance, and makes your website more secure. While all this does make a certain deal of sense, the case is not completely lost for contact form plugins.
Adding a contact form via a plugin
Most people prefer to use plugins to set up contact forms on their WordPress websites. Indeed, there’s enough helpful information online, and creating a contact form on your own doesn’t require any specific skills. That said, doing it with a plugin is much easier. It’s pretty much impossible to get it wrong, and you have a lot more freedom to customize the form and make it to your exact specifications.
Contact forms created with plugins are much more feature-rich. You can add fields, checkboxes, radio buttons, drop-down menus, and data pickers in just a few mouse clicks. You don’t need to look at, copy, paste, or edit any code. It’s all done automatically.
A plugin also integrates your contact forms with tools that protect you against spammers and abusers. And although it’s true that every additional plugin expands the attack surface, popular contact form add-ons are audited regularly, and successful hacks are rare.

WordPress Contact Form Plugins
We know that setting up a contact form with a plugin is easier than creating it manually. But how easy is it exactly?
To find out, we’ll take a look at some of the most popular contact form plugins for WordPress, we’ll find out how they work, and we’ll see what you can do with each one of them.
Contact Form 7
With over 5 million active installations at the time of writing, Contact Form 7 is one of the most popular plugins of its kind. Part of this is because it’s completely free to use, and part of it is because it’s quite powerful.
You can manage multiple contact forms at once, customizing the fields and messages is a piece of cake, and you can have drop-down menus, file upload fields, radio buttons, and many more.
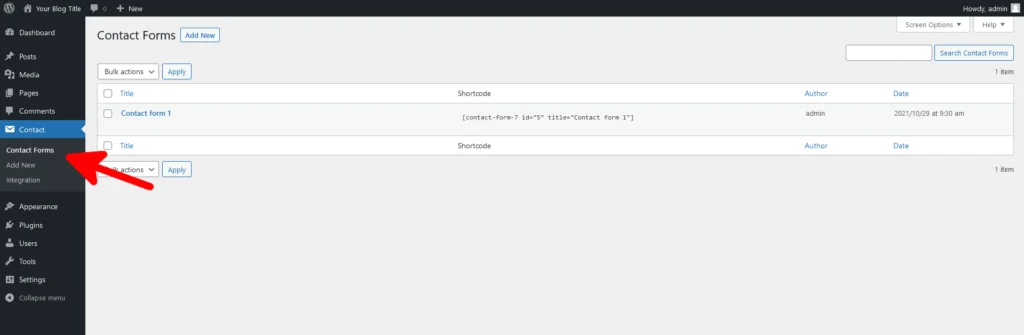
The plugin comes with a basic default contact form already set up. It’s available under the Contact > Contact Forms menu from the navigation bar of your WordPress dashboard.

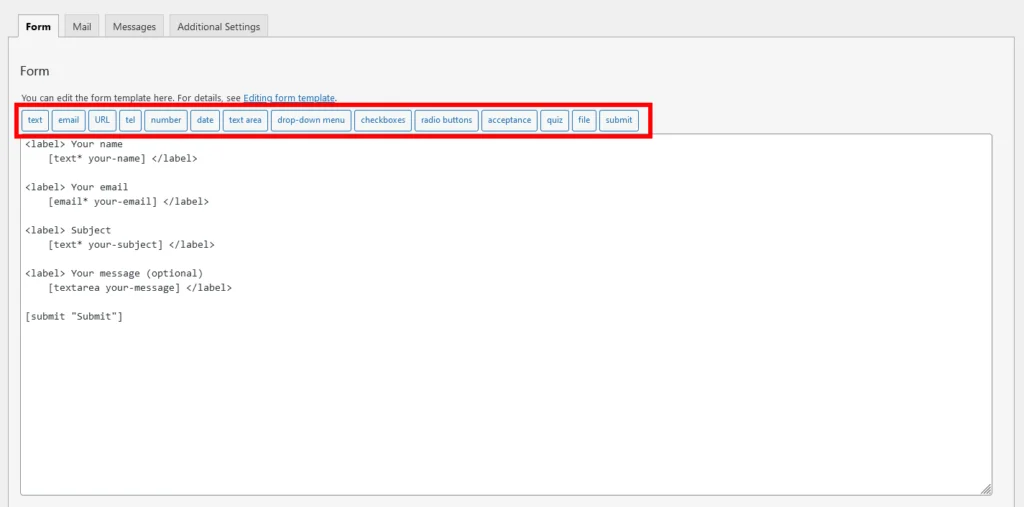
You can either edit the default form or create a brand new one. The form editor displays the code that will process visitors’ messages, and above it, you have a range of buttons for adding additional fields and items.

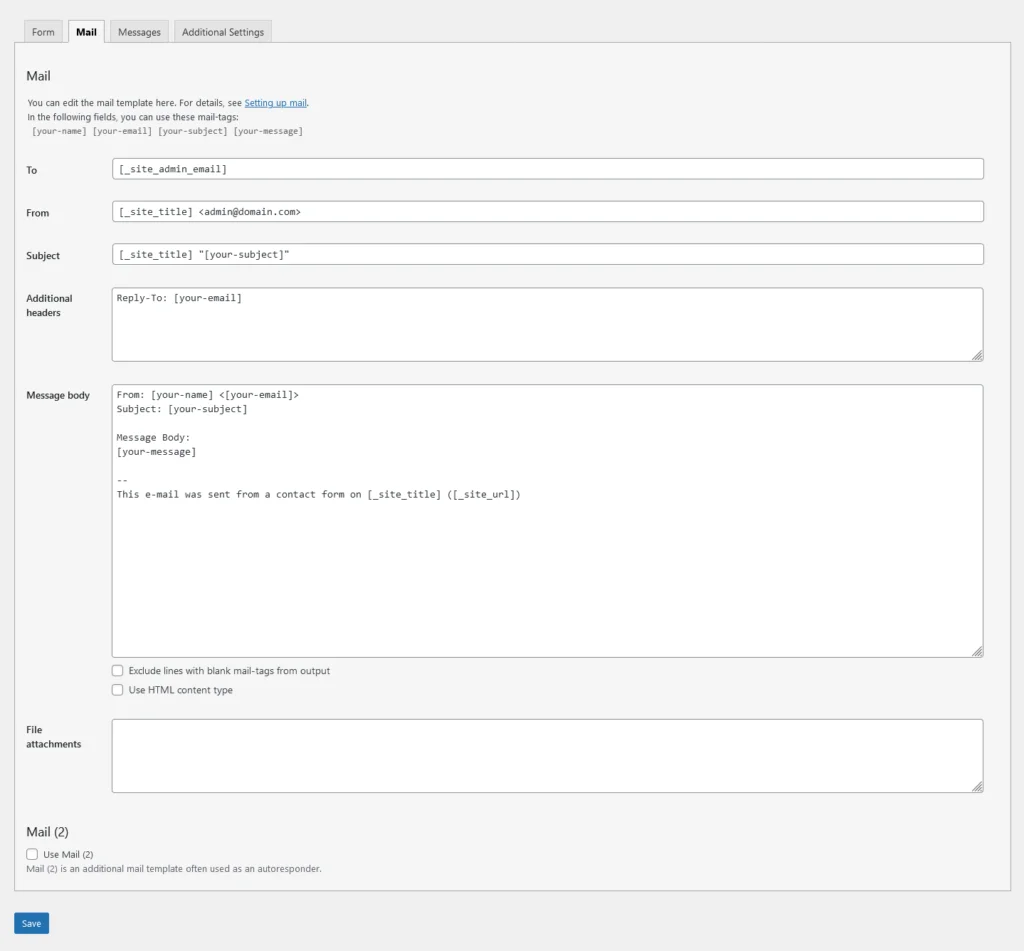
By default, Contact Form 7 is configured to send the messages to the WordPress admin email. If you want to, you can change this for the Mail tab. You can also configure the format of the message you receive.
Bear in mind that if you add additional fields in the Form tab, the information users enter into them won’t automatically appear in the messages coming to your inbox. You’ll have to add them via the Mail tab.

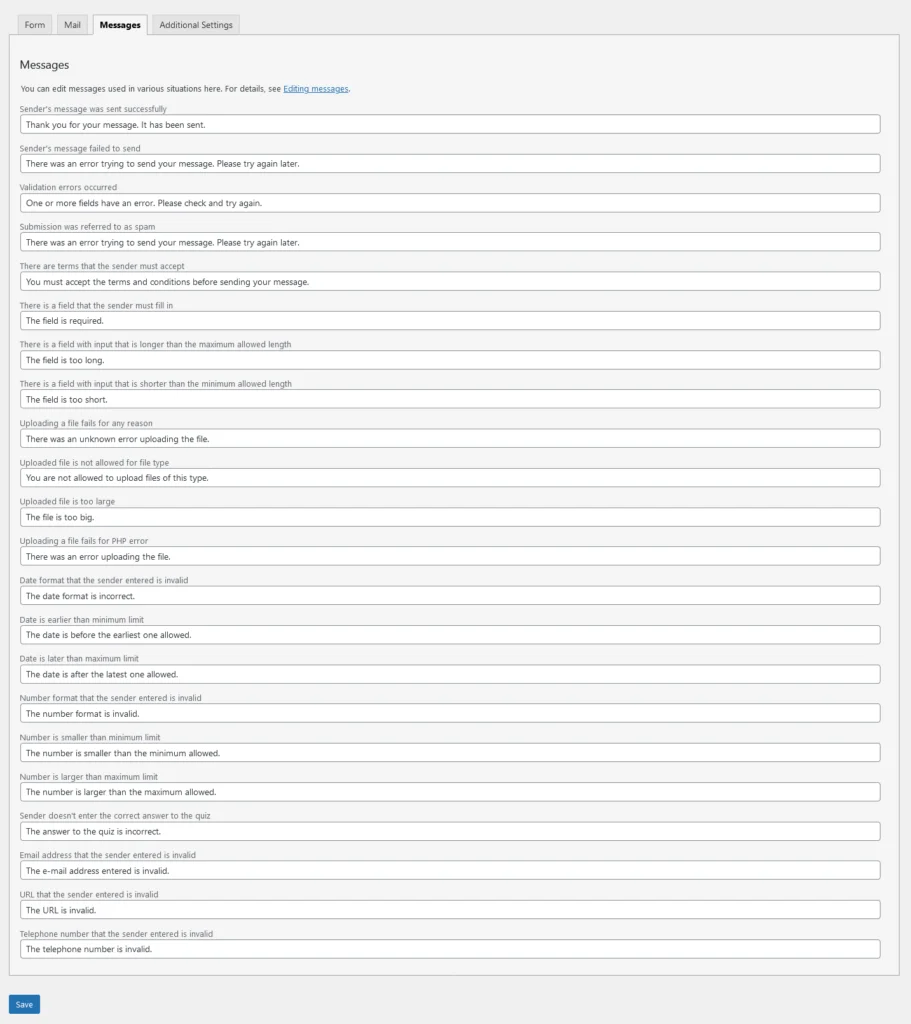
Through the Messages tab, you can configure the notifications the plugin displays when there’s an error or when the submission has been sent successfully. Via the Additional Settings tab, you can add customization code snippets.

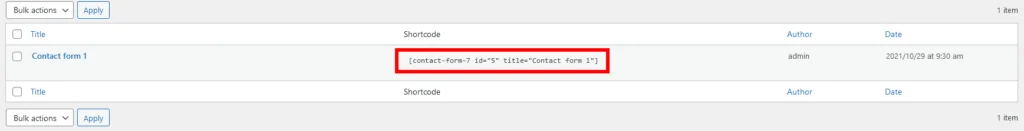
After you’ve created your contact form, it’s time to embed it into a page or a post. To do that, go back to Contact > Contact Forms and copy the snippet available under the Shortcode column. Paste it into the page or post you want.

WordPress will recognize the code from the Contact Form 7 plugin and will automatically display the contact form.

WPForms
WPForms also boasts over 5 million active installations, and it actively advertises itself as one of the most user-friendly yet powerful solutions of this kind.
Indeed, even the free edition available in WordPress’s official repository comes with a drag-and-drop form builder, plenty of templates, and a wide range of customization options. With the premium edition (which starts at just under $40 per year), you get a few other features, such as the ability to install add-ons and create checkout pages.
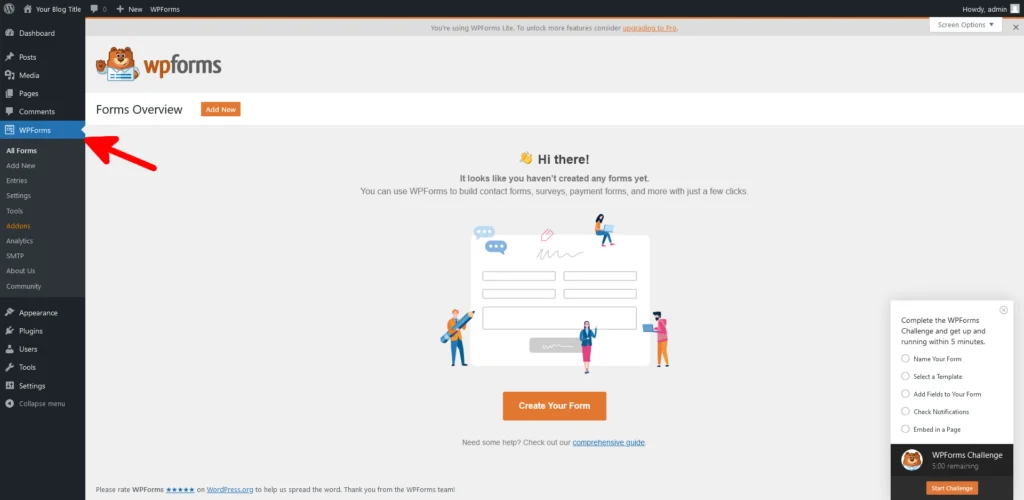
After installing the plugin, WPForms’s menu appears in the main navigation bar of your WordPress dashboard.

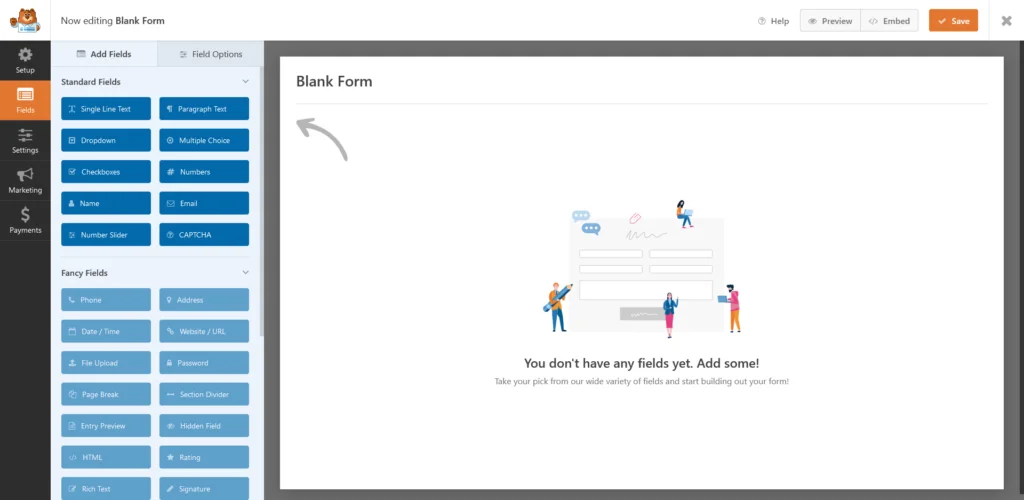
After clicking Create Your Form, you can either start with a blank form or use one of the available templates. The editor itself couldn’t be simpler. You have all the fields on the left and the form itself on the right. To add a new item, all you need to do is drag it from the left-hand section and drop it in the right-hand one.

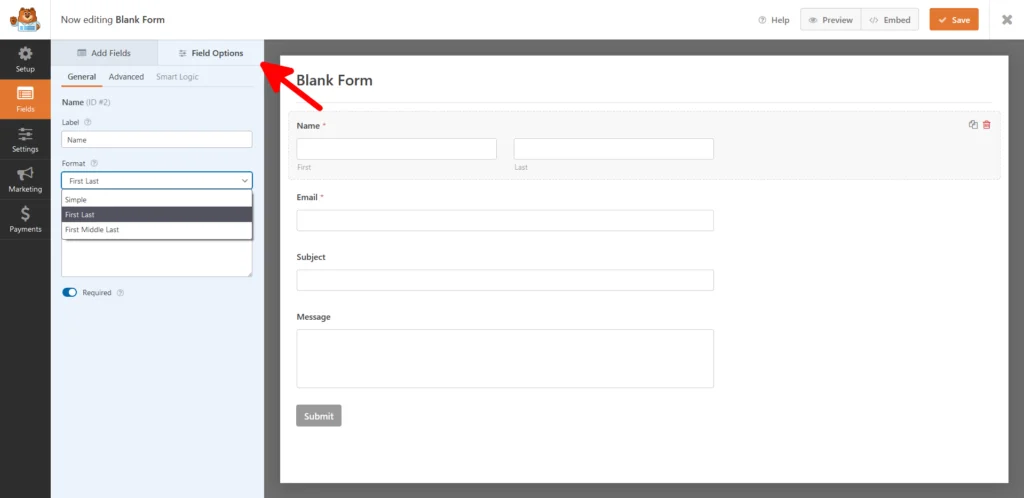
After you’ve added your fields, you can select them individually, and through the Field Options tab, you can configure them further. In the Advanced section, you can even customize things like the font size.

There’s a Preview button that shows you what your form would look like if it goes live. However, before it can do that, you shouldn’t forget to click Save to make sure your changes are applied.
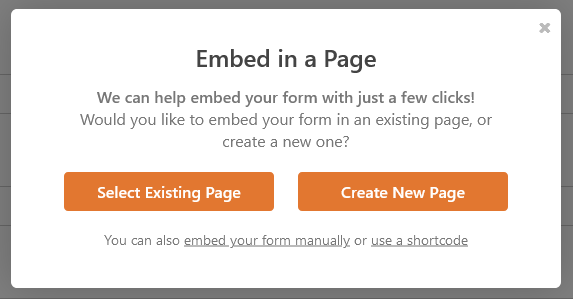
Next, it’s time to embed the form into one of your pages. Like Contact Form 7, WPForms gives you the option of integrating it via the contact form shortcode. However, there’s also an Embed button which simplifies the process significantly.

The popup that appears lets you embed the form into either an existing page or a brand new one. You’ll be redirected to WordPress’s block editor, where WPForms will instruct you to choose the plugin’s widget and embed it into the page.
Forminator
Forminator is another popular plugin with predominantly five-star reviews on WordPress’s official repository. In addition to contact forms, you can use it to make polls, quizzes, and calculations. Once again, you have a free and a paid version (starting at just over $24 per month), but unlike WPForms, Forminator lets you collect payments even in the free edition.
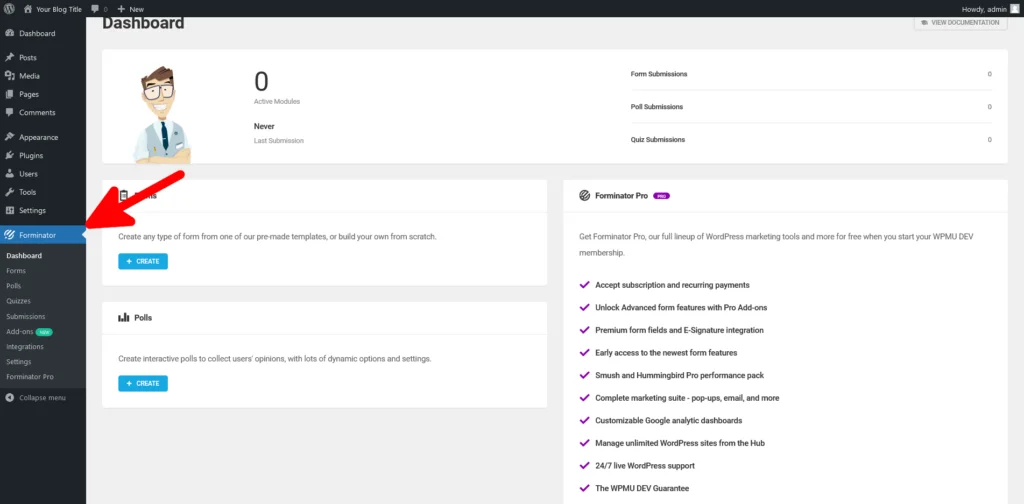
Forminator’s control panel appears in the navigation bar of your WordPress dashboard after you install the plugin.

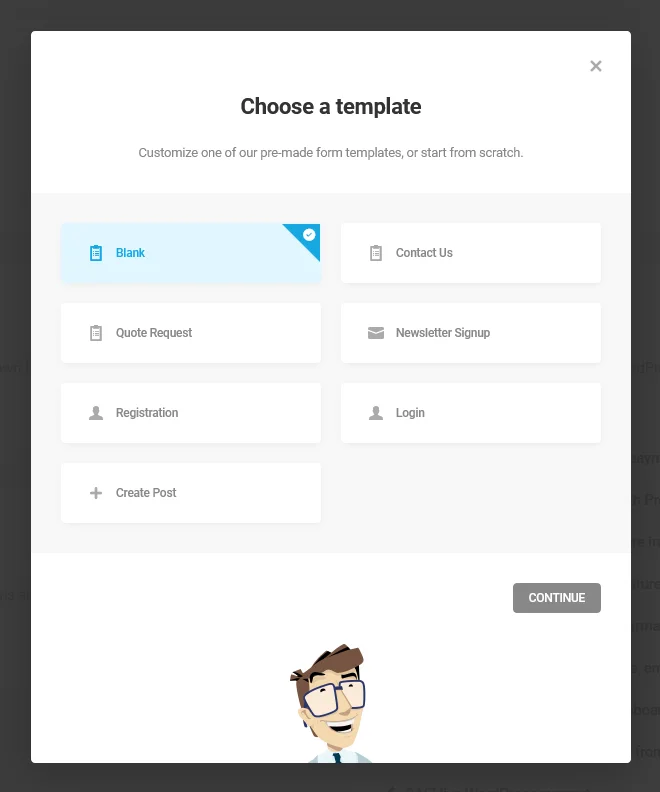
After you click the Create button under the Forms section, you can choose whether to start from scratch or use one of the pre-built form templates.

You’ll be asked to think of a name for the new form, after which you’ll be redirected to the editor.
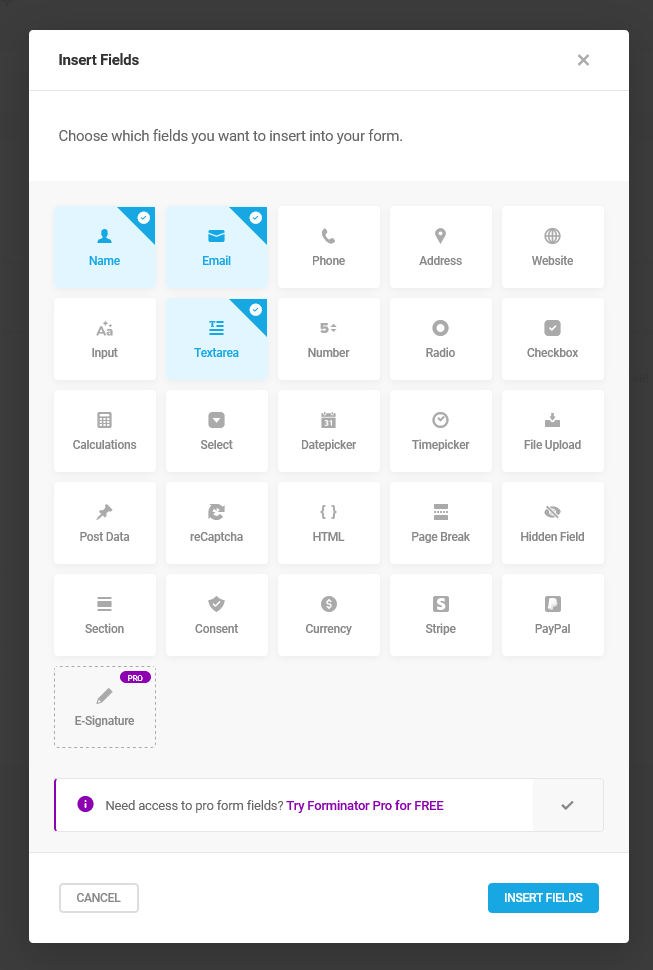
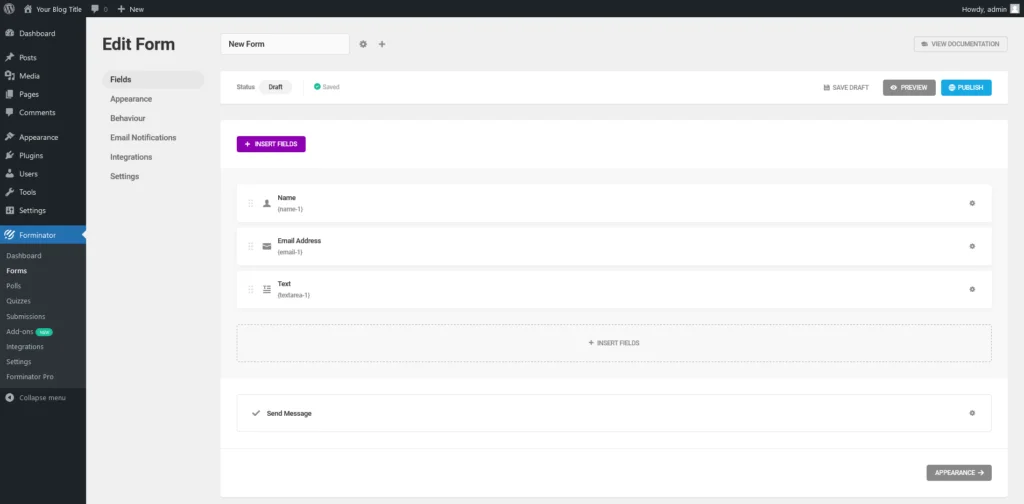
Forminator’s form builder itself gives you plenty of options, but before you can explore them, you need to insert the form’s fields, buttons, and menus. You have many items to choose from, and after you add all the elements you need, you can move them around and arrange them exactly the way you want.

Next to each item, you have a sprocket icon that lets you manage it individually. Meanwhile, the Appearance, Behavior, Email Notifications, Integrations, and Settings tabs help you determine how the form will function before, during, and after interaction with it.

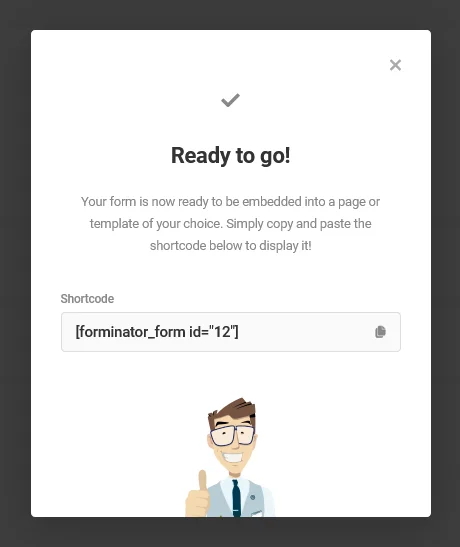
The Preview button shows you what the form will look like when it goes live, and after you click Publish, Forminator will generate the shortcode you need to paste into your page to embed the contact form.

Ninja Forms
Ninja Forms is yet another beginner-friendly tool for creating professional-looking contact forms without the need to write any code. One of its main selling points is the broad range of features it can offer.
According to its website, Ninja Forms can help you accept payments, set up file upload fields, put together multi-step forms, export form submissions into a variety of formats, and many more.
You do need to bear in mind that many of these extras are only available on Ninja Forms’s premium plans, which start at $49 for the first year. However, even the free version comes with some pretty useful features.
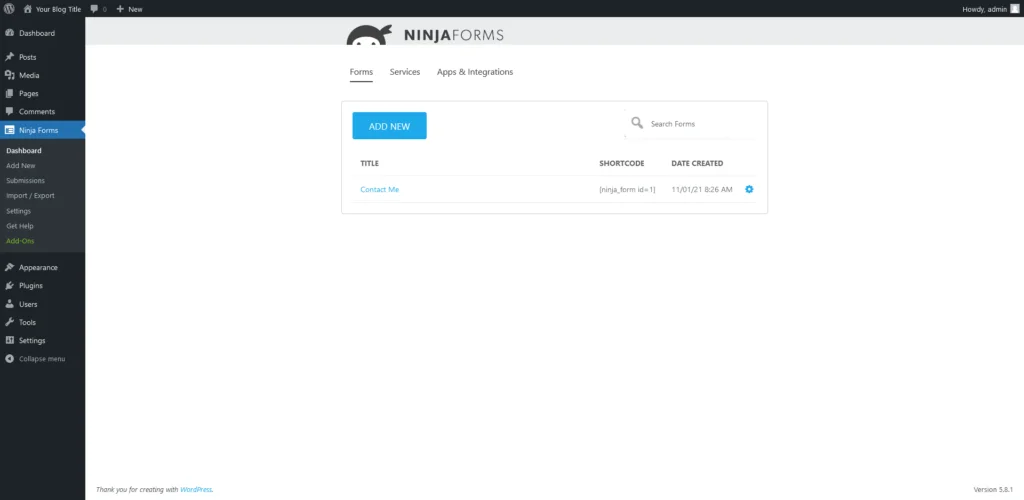
After you install it, the Ninja Forms menu appears in the navigation bar of the WordPress dashboard. This is where you’ll create your forms, configure their settings, and view the user’s submissions.

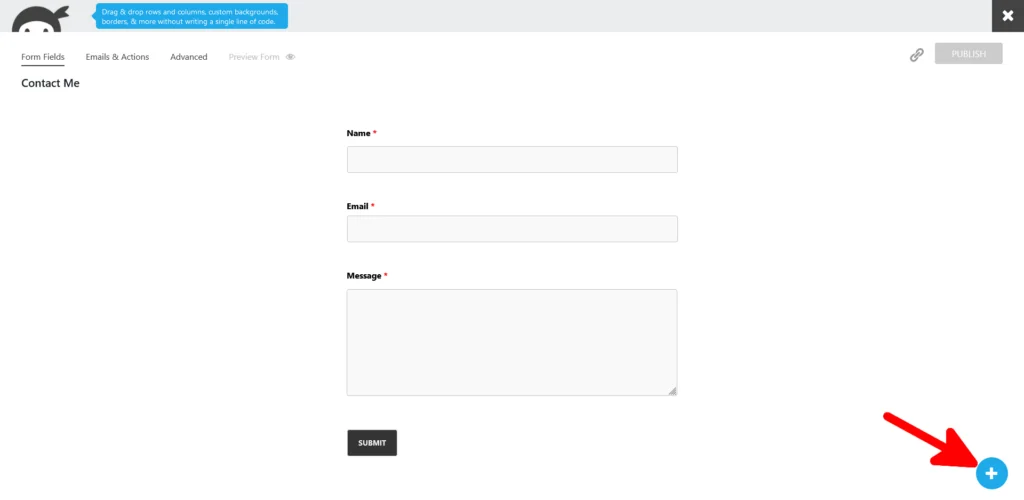
A default form called Contact Me is already created with the following fields: Name, Email, and Message. You can either edit it or create a new one.
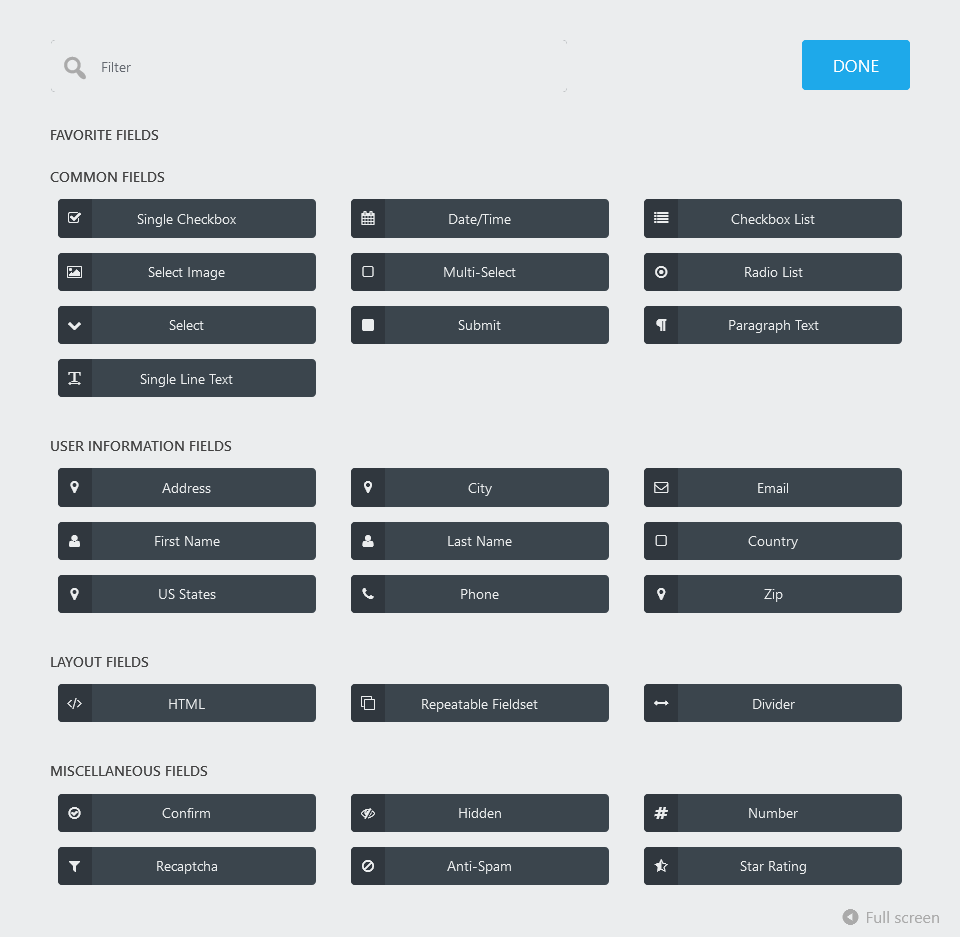
The editor is pretty straightforward to use. You can rearrange items by dragging and dropping them, and if you want to add a new one, you need to use the + button in the bottom right corner.

A menu with 28 different types of fields appear. To add an item to your form, simply drag it and drop it wherever you want on the page.

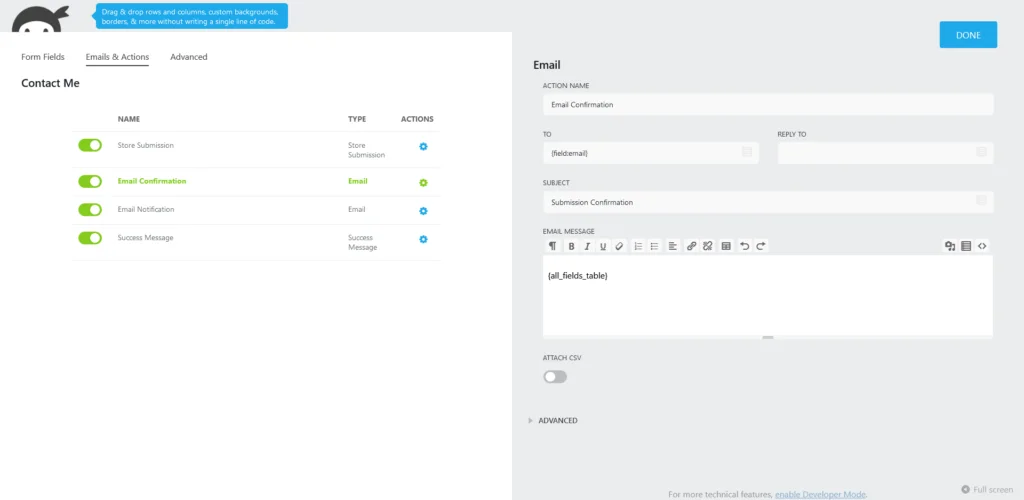
Through the Emails & Actions and Advanced tabs, you can tweak settings related to the form’s appearance and its mechanisms for processing submissions.

When you’re ready, you can click the Publish button to save the form, and via the chain-link button next to it, you can get the shortcode for embedding it into a page or a post.
Track Your WordPress Form Conversions
Figuring out how users interact with your website is vital for developing the project and achieving the goals you’re after. The contact forms are among your website’s most interactive elements, so it’s a good idea to keep a close eye on them and make sure they’re as optimized as possible.
How you’re going to go about doing this depends on what sort of form you’re using. Some plugins give you detailed reports with accurate data on how people interact with the forms. In some cases, you can even manage users’ submissions from the WordPress dashboard.
However, if you want genuinely comprehensive data regarding your site’s visitors, you can’t ignore the reports Google Analytics can give you.
Used by tens of millions of websites worldwide, Google Analytics is one of the most popular tools of its kind. To enable it, you need to add a snippet of tracking code to your website’s pages. As a WordPress user, you can do it either manually or with the help of a plugin.
If you decide to use a plugin, you have quite a few options. However, MonsterInsights is by far the most popular choice. It was designed from the ground up to integrate Google Analytics into your WordPress website, and unlike some of its competitors, it brings analytics data straight to the WP dashboard.
It has quite a few features, including the ability to set up add-ons and expand the plugin’s functionality. One of these add-ons is specifically designed to track contact forms and the conversions they generate.
It’s pretty straightforward to set up, and it can give you plenty of useful information that will help you optimize your forms and improve your website’s user experience. However, you do need to bear in mind that it’s only available for MonsterInsights’s premium edition, which starts at a shade under $100 for a single site for the first year.

Conclusion
A contact form is a lot more than an easy-to-use communication channel between you and your site’s visitors. It also assures users that there is a live person on the other end of the ethernet cable and makes the website more interactive.
As a WordPress user, you have so many ways of setting up and customizing it that not doing it just doesn’t make any sense.


FAQ
Q: What is a contact form?
A: A contact form gives your site’s visitors an easy way of contacting you. They have an online form that they fill up and submit. The information is then relaid to your inbox, and you can reply to the user’s questions. The purpose of a contact form is to streamline the communication process between you and your site’s visitors.
Q: How does a contact form works in WordPress?
A: Like the rest of the elements on your website, a contact form consists of code that displays the fields on the frontend and processes the submitted information in the backend. You can either add the code yourself, or use a plugin to create your contact forms and embed them in your pages.
Q: How do I add a contact form without a plugin?
A: You can add the contact form’s code manually to the page you want. If you have the required coding skills, you can write the code yourself. If not, you can copy examples freely available on the internet. You have to remember, however, that we’re talking about simple contact forms that don’t give you many customization options if you don’t know how to code.
What is a VPS – Everything you need to know!