Browser caching improves server performance and site speed, making the browsing experiences more fluid and seamless.
Website caching stores web files temporarily in the local browser cache and loads the cached files any time the visitor visits, which helps speed up the website, save server resource consumption and reduce CPU seconds usage.
You can enable caching on WordPress quickly using plugins like W3 Cache or WP Super Cache and then clear the site cache from your WordPress backend.
But this article guides you on enabling and clearing site cache automatically via your .htaccess file—a server configuration file that lets users make changes to their server settings.
So, let’s get started.
Setting up Browser Caching Via the .htaccess File
You could set up site cache and auto-clearing by enabling at least two Apache modules—mod_expires and mod_headers—for your server.
We install the modules on our servers by default, so you don’t have to worry about that, but you could contact our support if you don’t have the modules enabled for your server.
Using the two modules’ site cache directives ensures that you reliably cache all web files. Of course, this is because older browsers use mod_expires and ignore mod_headers (cache-control), while modern browsers prefer mod_headers.
So, let’s examine how to use the two modules’ cache directives to enable and clear site cache.
Module mod_expires
Add these directives to your root directory’s .htaccess file to enable site cache for older browsers.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault A2592000
<FilesMatch “\.(txt|xml|js)$”>
ExpiresDefault A2592000
</FilesMatch>
<FilesMatch “\.(css)$”>
ExpiresDefault A86400
</FilesMatch>
<FilesMatch “\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$”>
ExpiresDefault A2592000
</FilesMatch>
<FilesMatch “\.(jpg|jpeg|png|gif|swf|webp)$”>
ExpiresDefault A2592000
</FilesMatch>
</IfModule>
The above code can serve your needs, but you could modify it to accommodate other peculiar needs, like filetype or cache expiry dates, but let’s interpret what the code means:
- The ExpiresActive On line turns on the expiry rules.
- The ExpiresDefault A2592000 line specifies the default expiry time in seconds, and 2,592,000 seconds is one month. The browser refreshes the cache at the end of the expiration date—that’s monthly.
- FilesMatch defines the file type browsers can cache and their expiration dates. The default expiry date kicks in if you don’t specify an expiry date for any file type.
We recommend setting a one-day (that’s 86,400 seconds) expiration date for CSS files and up to a month (A2592000) files that will likely not change so much soon.
Please don’t forget to place the cache directives between the <ifModule mod_expires.c> and <ifModule> tags.
Now, let’s examine how to add the cache directives to the .htaccess file of your root directory. But first, here’s how to create a .htaccess file if you don’t have it already.
Step 1: Log into SPanel’s User Interface.
The default login URL is https://yourdomain.com/spanel (don’t forget to replace yourdomain.com with your actual domain).

Step 2: Open File Manager
Locate your control panel’s FILES section and click File manager to open your home directory.

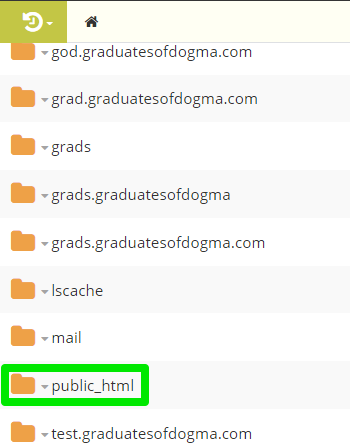
Now, click the public_html folder to open your root domain’s root directory.

Step 3: Create the File
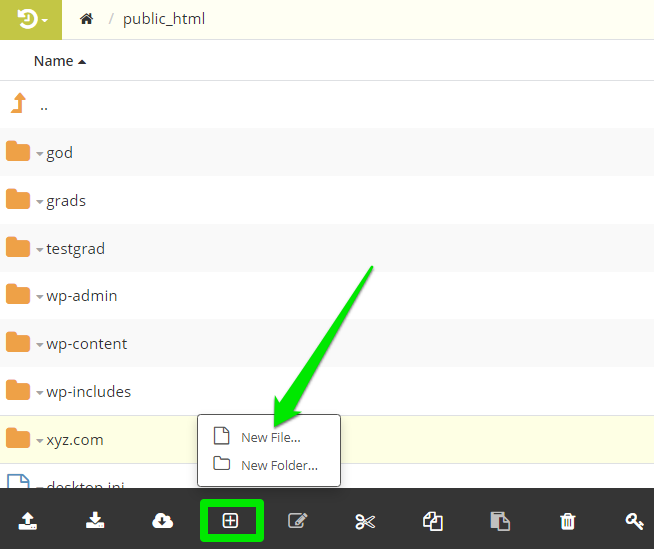
In the root directory, click the New File/Folder icon and select New Files.

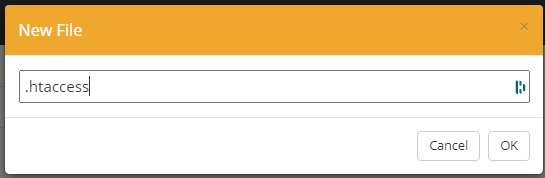
Enter .htaccess in the New File pop-up textbox and click the OK button to create the .htaccess file.

Step 4: Add Your Code
Paste your cache directives into your newly created file and save.
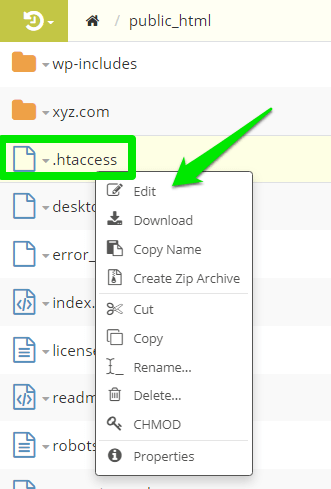
But if your root directory already has a .htaccess file, right-click the file to reveal a menu, then choose Edit to open the editor.

Copy and paste the code into the editor and save.
Module mod_headers (Cache-Control Header)
You could enable website cache for newer browsers using the mod_header or cache-control directives. The module gives you a lot more flexibility over the type of caching and when to apply it.
Place this code in your domain’s root directory’s .htaccess file to enable caching with mod_header and set the expiry time.
<ifModule mod_headers.c>
ExpiresActive On
# Expires after 1 month
<filesMatch “.(gif|png|jpg|jpeg|ico)$”>
Header set Cache-Control “max-age=2592000”
</filesMatch>
<FilesMatch “\.(flv|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$”>
Header set Cache-Control “max-age=2592000, public”
</filesMatch>
# Set up 2 Hour caching on commonly updated files
<filesMatch “.(xml|txt|html|js|css)$”>
ExpiresDefault A7200
Header append Cache-Control “private, must-revalidate”
</filesMatch>
# Force no caching for dynamic files
<filesMatch “.(php|cgi|pl|htm)$”>
ExpiresDefault A0
Header set Cache-Control “no-store, no-cache, must-revalidate, max-age=0”
Header set Pragma “no-cache”
</filesMatch>
You could also modify the directives to suit your needs.
Using mod_header gives you greater control flexibility over the expiry date and how browsers cache your files, let’s examine how:
- ExpiresActive On activates the expiry rules.
- ExpiresDefault specifies the default expiry time in seconds
- FilesMatch allows you to match file type with their extensions
- max-age=2592000 lets you set the expiry time with the matched file types. Also, notice that we specified two hours for commonly updated files and one month for less updated files.
- Using the “public” directive lets you permit the browsers to cache the files locally in their shared cache folder, which may be accessible to the logged-in users and others.
- “private” directive tells the browsers to cache the files locally in a user private cache store.
- You could use the “must-revalidate” to permit browsers to consider the max-age variable for the cached files and server copies to determine the best file to fetch.
- Using the “no-store, no-cache, must-revalidate, max-age=0” directive enables you to force browsers not to cache and store any matched file type but to fetch the server copy.
Disabling Site Caching
You could disable site caching by replacing your mod_expires and mod_headers directives with these lines –
#Turns off the expires headers for Apache
<IfModule mod_expires.c>
ExpiresActive Off
</IfModule>
# Disable Caching
<IfModule mod_headers.c>
Header set Cache-Control “no-cache, no-store, must-revalidate”
Header set Pragma “no-cache”
Header set Expires 0
</IfModule>
Kindly note that disabling your site caching will roll back all the gains of site caching, including super-fast loading, fluid browsing, lesser bandwidth usage, and others.
So, always proceed with caution.
Need Support
Enabling site cache and auto-clearing via the .htaccess could be tricky.
So, if you need assistance setting it up or have questions relating to the topic, reach out to our support, and we’ll be available to help.