One of the great things about WordPress is the endless choice of plugins and themes that can complement your web project. Whether you are looking for design improvements or performance boosters – useful solutions are often just a few clicks away.
But that’s just scratching the surface.
Due to its open-source code environment, you can further customize the available ready-made tools and ensure a truly unique experience for both you and your users.
Today, we will be talking about WordPress themes and how we can modify templates to best serve our needs.
What is a WordPress Theme?
Simply put, the theme is the visual representation of your project. Your template choice can define all designs, layouts, colors, and even site structure.
To date, there are over 15,000 WordPress themes in the official repository and reputable marketplaces alone. Many of the layouts are free and fully open to further modifications. You can also find multipurpose themes but also designs that serve a specific niche – ecommerce, travel, food, photography, and more.
IMPORTANT: Before you start, check out our guide on Choosing a WordPress Theme to ensure you find a design with the right features and the most intuitive environment.
Ways for Customizing a WordPress Theme
There are more than a few different ways to go about making changes to your design on WordPress. Some of them are well-fit for users with little to no technical experience, while others will take some coding knowledge to truly master.
Let’s take a look at your options:
- Utilizing additional plugins
- Using the WordPress Customizer
- Taking advantage of the in-built features (for page builder themes)
- Customizing a child theme (for third-party solutions)
- Editing your template code directly
Regardless of your chosen approach, there are tons of useful modifications you can apply.
Customizing Your WordPress Theme via a Plugin
We won’t dive into too much detail about the inner workings of the various plugin options you have on the market – there are just too many of them. Instead, we can help you with a shortlist of some of the most acclaimed and well-praised add-ons according to existing users and our own tests.
Modifying a WP theme, you can consider:
- WPBakery (page builder)
- Visual CSS Style Editor
- CSS Hero
- Customizr
- Customify

As with any other plugin, when you’re finished working with your add-on, it’s best to deactivate or completely delete it to avoid performance and security risks.
Customizing Your WordPress Theme via the WordPress Customizer
Realizing the growing need for more control over your site visuals, WordPress came up with the Customizer. This set of tools can turn any novice user into a hobby web designer, expanding your opportunities for a unique website outlook.
To access the WordPress Customizer, you need to:
- Log in to your WP dashboard.
- From the left menus, choose Appearance and then Customize.
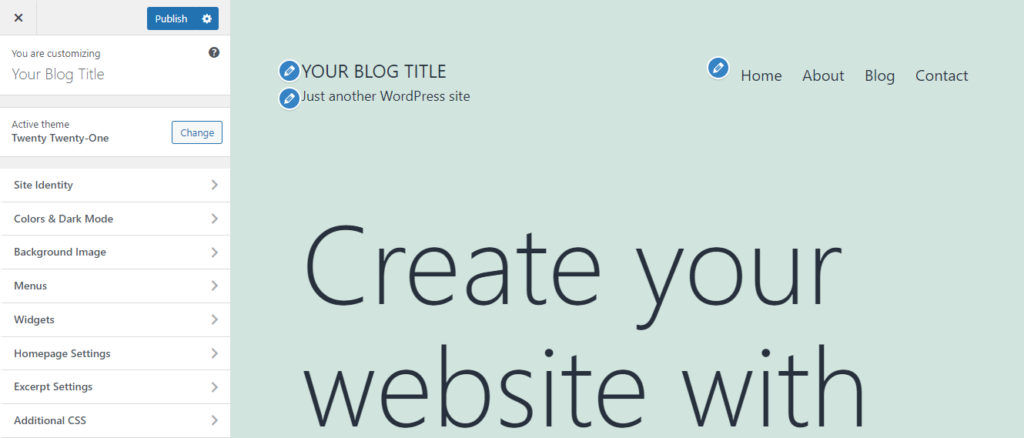
- Your next screen would look something like this:
As you can see, this opens a pool of new customization options. You can tweak your layout, colors, menus, widgets, CSS – practically everything essential for a flashy site design.
If you try the WordPress Customizer with various themes, you will quickly realize the available options and menus inside are different. Newer templates generally allow a wider variety of modifications, but even some of the older ones are flexible enough for many online projects.
Customizing Your WordPress Page Builder or Framework Theme
Page builders and framework themes are two great ways to guarantee your site outlook is one of a kind.
Elementor and WPBakery are two great examples of WordPress page builders, which are basically an interface for easy design customizations. Instead of selecting different options in endless menus, you can simply drag and drop the elements on your page. Changing the site structure and navigation is very smooth, and you can even opt-in for some extra functionalities that would otherwise require a plugin.
While similar to page builders in their purpose, framework themes are a bit different. They are comprised of one main template and a suite of other layouts based on the parent one (child themes). You can often utilize drag-and-drop functionalities and have practically limitless customization control. Divi is one of the most popular examples of multifunctional framework themes.
Customizing your WordPress Theme by Editing its Code
Tweaking the theme code is an approach preferred mainly by actual web designers and professionals with some experience in CSS. Still, this method gives you the ultimate freedom to change whatever you like, and sometimes that’s the only way.
Before you start doing any modifications, we need to create a child theme first. The reason is quite simple – if you apply the changes directly on the main template, they won’t remain functional after the next update. Of course, this is valid mostly for third-party themes as self-developed designs are updated whenever you see fit.
To create your child theme:
- Log into your web hosting control panel.
- Go to File Manager.
- Enter the directory wp-content/themes and create a new folder inside.
- Create a new stylesheet inside, noting WordPress this is a child theme.
- Copy the files you want to edit from the parent theme to the child theme.
- You can now log into your WordPress dashboard.
- Go to Appearance -> Themes from the left-side menu.
- Find your child theme and click the Activate button.
Now that you have this up and going, you can go ahead and edit the template code. Here, you can tinker with several types of files:
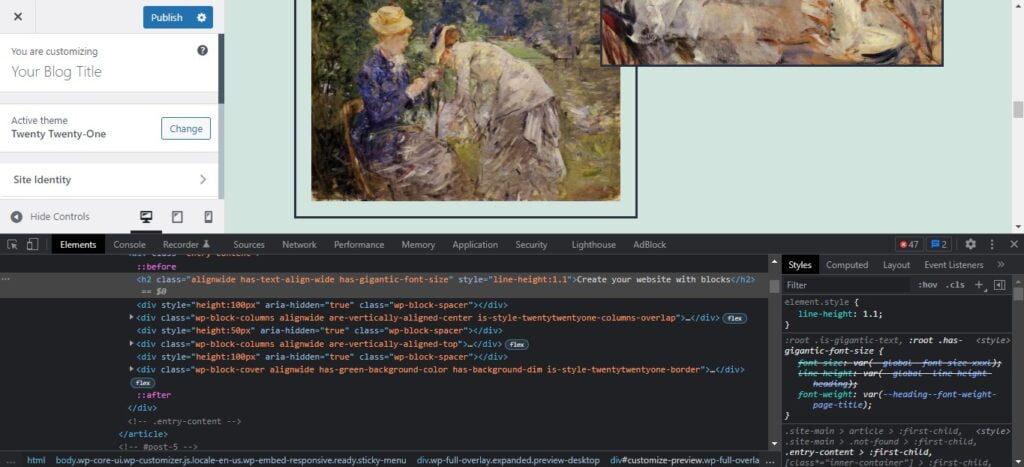
- Stylesheet – this one contains all the code responsible for your fonts, colors, and layouts. You can modify those settings for different elements and sections of your WordPress website. To understand which part of the code you want to alter, you can right-click with your mouse over it and choose the option Inspect.

By default, you can find the stylesheet as a style.css file.
- Functions.php – pretty much every theme comes with such a file. Functions.php is responsible for operating the essential functionalities, widgets, featured images, and more. Be very careful when modifying the file and only proceed if you’re familiar with PHP code. If you’re looking to change your WordPress site functionalities – better check if there’s a suitable plugin before tinkering with the theme’s code.
- Theme Template Files – the rest of your template’s content and its outputs. The various files encompass diffеrent elements of your theme. They let you play around with the pages, archive, categories, post types, and other key functionalities.
Whatever code customization you are looking to execute – make sure you follow some good practices to avoid doing irreversible damage to your WP theme.
Best Practices for Customizing WordPress Themes
Customizing the theme is high on the priority list for many WordPress users, and this is understandable given the desire to stand out from the crowd. However, you shouldn’t rush the job.
Try to implement the customization without code editing
Fewer things could go wrong if you don’t mess with the code, so even if you’re confident about your programming skills, check whether your theme has the customization options you need inside the dashboard Customizer. Theme developers are trying to make their products suit as many projects as possible, so the chances of finding what you need are not that slim.
Use a staging environment
You should never apply the theme’s modifications straight to the production site. The changes you make can break the design and cause problems with the WordPress core plugins. That’s why, before applying them to the live website, you should test them thoroughly in a staging environment to ensure everything works as intended.
Make sure you have a properly configured staging environment, as well. If you’re going to use it as a testbed, it needs to be set up with identical core, plugin, and PHP versions as the live site.
Test on all browsers
Browser compatibility issues aren’t as common as they used to be, but it still pays to be thorough when checking if your customization efforts work for everyone. In addition to browsers, you now have to think about various types of devices, and you definitely should keep an eye on the rising volume of traffic coming from mobile phones and tablets.
Keep backups and track your changes
A backup is essential before you make any changes to your site design, but you can (and should) go further than that. Keep track of all the new features and tools you’re implementing, and don’t delete the old versions. Platforms like GitHub can help you organize everything.
For more WordPress-related questions, contact the Scala Support Team, and we will gladly provide further assistance.
